所謂的碰撞事件呢,好比說就像是在遊戲中常見會讓主角無法通過的"障礙物"
讓兩樣物體產生碰撞事件後,這樣物體就無法穿越彼此了(゚Д゚)
而碰撞事件常用在兩部分:
1. 站立平台
2. 障礙物
今天的教學就是要來將這2項加入遊戲中!(〃 ̄︶ ̄)人( ̄︶ ̄〃)
在加入碰撞事件前我們需要來介紹
在將圖檔套上碰撞事件前得先讓圖檔有物理特性才行
開始之前,得先在constructor()內寫入變數,這樣才能讓群組能夠方便被套用(角色也需要)
那再來是物理群組程式:
this.變數名稱=this.physics.add.staticGroup();
this.變數名稱.create( X軸位置, Y軸位置 , ‘圖片名稱');
那麼來講解碰撞事件程式~(碰撞事件程式寫在create()中)
程式碼如下:
this.physics.add.collider(碰撞對象1,碰撞對象2);
碰撞對象:角色、圖檔等
==>將圖片填入碰撞對象後,即可產生碰撞事件,兩個填入的碰撞對象無法穿越彼此,不能互相重疊
接下來實作吧~
站立平台
首先在create()建立平台的位置,讓平台出現在畫面中(≧∇≦)ノ
忘記圖片位置設定的人可以點下方連結複習~
==>https://ithelp.ithome.com.tw/articles/10297521
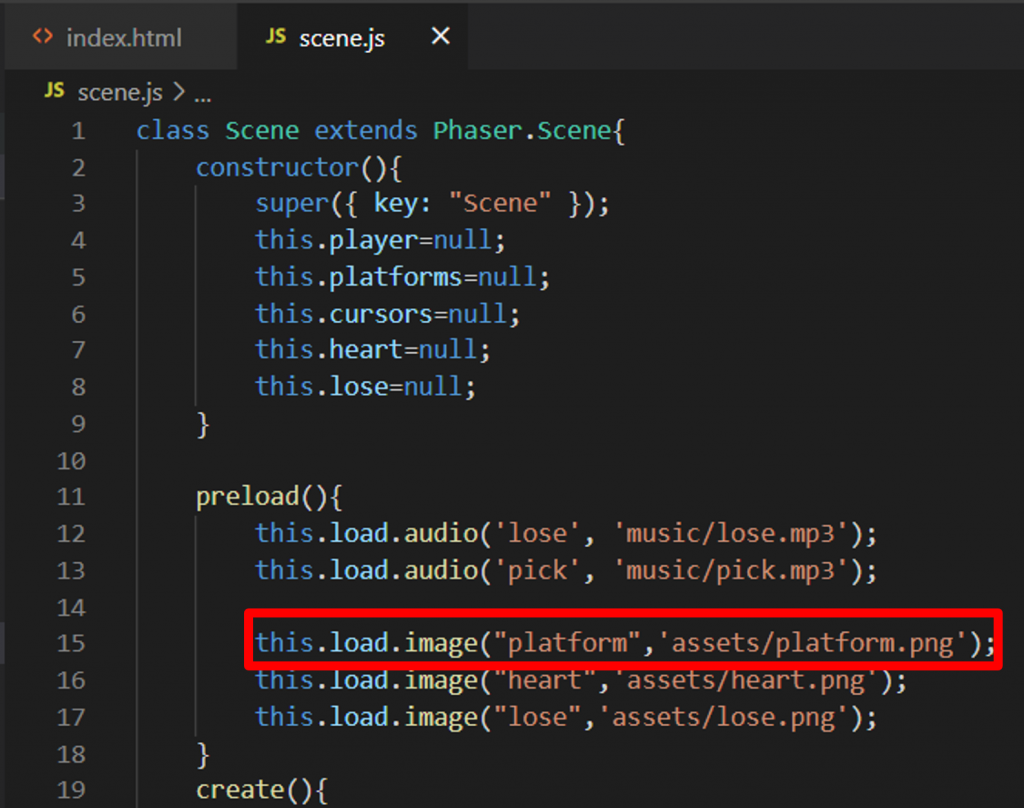
在匯入圖片時我設定了一個名叫"platform"的圖檔:
加入"player"、"platforms"變數:
constructor(){
super({ key: "Scene" });
this.player=null;
this.platforms=null;
}
再來就是將"platform"加入物理群組並顯示在畫面(我加入了兩個平台~):
create(){
this.platforms=this.physics.add.staticGroup();
this.platforms.create(300,214,'platform');
this.platforms.create(500,214,'platform');
}

(上圖中因為還未加入碰撞事件程式所以角色可以穿越platform)
將碰撞事件程式加入:
create(){
this.platforms=this.physics.add.staticGroup();
this.platforms.create(300,214,'platform');
this.platforms.create(500,214,'platform');
this.physics.add.collider(this.player, this.platforms);
}
完成畫面:
這樣就能看到角色站到平台上了✪ ω ✪
障礙物
與站立平台的做法相同,簡單來說就是將圖檔換位置就行了
那我們就以平台為例換位置看看吧φ(゜▽゜*)♪
create(){
this.platforms=this.physics.add.staticGroup();
this.platforms.create(300,214,'platform');
this.platforms.create(580,180,'platform');
this.physics.add.collider(this.player, this.platforms);
}
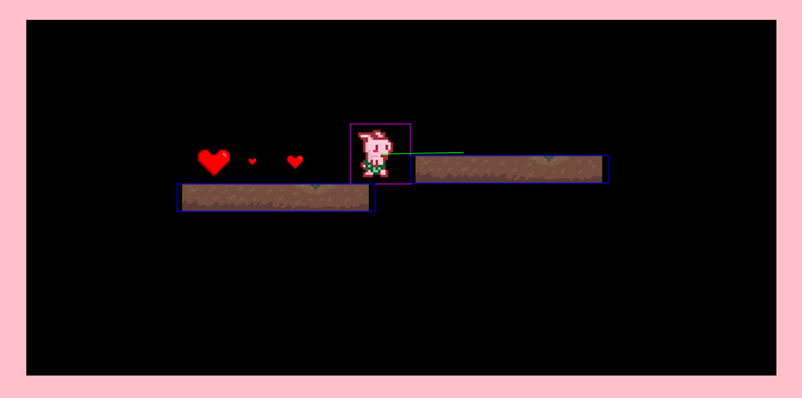
畫面如下:
試著按下方向鍵就會發現角色被擋住無法通過了(。・∀・)ノ゙
PS.關於角色被擋在沒東西的地方為圖片沒切割好
將Debug打開後能看清楚遊戲畫面的圖檔狀況
(Debug教學==>https://ithelp.ithome.com.tw/articles/10298253)
大家在設定時要小心這部分喔~
這樣就完成今天教學了(/≧▽≦)/
今天教了物理群組與碰撞事件兩部分,讓角色能順利有地方可以站XD
接下來的教學要教重疊事件~敬請期待~~
